Tạo Chatbot với simsumi API và Chatfuel
Chào mọi người, tiếp nối bài Phát triển API trên nền Flask cơ bản thì hôm nay mình tiếp tục viết bài hướng dẫn tạo Chatbot sử dụng API của gà simsumi và nền tảng Chatfuel (áp dụng được với các nền tảng tương tự khác). Đây là sản phẩm của mình, các bạn có thể ghé thăm Hi Pong Chatbot tại: m.me/hipongchatbot
Như tiêu đề bài viết chúng ta sẽ cần 2 yếu tối chính để có thể chạy Chatbot trên nền tảng messenger: Simsimi API và Chatfuel. Mình tìm được một Simsimi API rất tốt và ổn định tại đây: Simsumi API
Giao diện landing page quá xịn xò, mình thử vào Test API xem sao...
Quá chuẩn luôn, API hoạt động tốt vậy giờ thử vào Usage xem cách sử dụng API này thế nào...
Theo hướng dẫn thì khi gửi lệnh GET đến địa chỉ như trên ta sẽ nhận được kết quả là câu trả lời ứng với câu hỏi tương ứng, lệnh GET gồm 2 tham số là "nội dung tin nhắn" và "ngôn ngữ". Tác giả còn cho biết Response có dạng: {"success":"Xin chào"}
Thử gửi trực tiếp lệnh GET xem sao...
https://simsumi.herokuapp.com/api?text=[Phong có đẹp trai không?]&lang=vi
Kết quả trả về là...
{"success":"M\u1eb7t l\u1edd b\u1ecf m\u1eb9"}
Ồ, đúng như cú pháp của tác giả, nhưng nội dung là kí tự gì thế kia? Đó là dạng của JSON khi chưa giải mã, vậy thì chúng ta phải giải mã kết quả phía trên và bỏ đi thành phần không cần thiết, mình đã viết một đoạn mã python để xử lý việc này như sau:
from flask import Flask, request, jsonify
import requests
app = Flask(__name__)
@app.route('/getmsg/', methods=['GET'])
def respond():
name = request.args.get("mess", None)
api_url = requests.get(f"https://simsumi.herokuapp.com/api?text={mess}&lang=vi")
print(api_url)
load_api = api_url.json()
sim_api = load_api['success']
print(sim_api)
print(f"got mess {sim_api}")
response = {}
if not sim_api:
response = "Vậy đó hả? Ừ :)"
elif str(sim_api) == "":
response = "Nhắn cái gì đó thú vị hơn được không? Nhạt vậy chơi mình đi má"
else:
response = f"{sim_api}"
return response
@app.route('/post/', methods=['POST'])
def post_something():
param = request.form.get('sim_api')
print(param)
if param:
return jsonify({
"Message": f"{sim_api}",
"METHOD" : "POST"
})
else:
return jsonify({
"ERROR": "kiểm tra kết nối."
})
@app.route('/')
def index():
return "<h1>Đang chạy...</h1>"
if __name__ == '__main__':
app.run(threaded=True, port=5000)
Thử chạy đoạn mã này trên local host, kết quả nhận về như sau:
Quá ngon rồi, giờ thì kết quả trả về chỉ còn nội dung câu trả lời. Deploy lên heroku thôi, các bạn có thể tham khảo một API mà mình đã làm sẵn: https://phongapi.herokuapp.com/getmsg/?name=[messenger]
Rồi, xong cái simsumi API. Đến phần Chatfuel, để Chatfuel có thể sử dụng API này thì chúng ta phải chuyển kết quả về dạng JSON và theo đúng chuẩn mà Chatfuel yêu cầu. Phần này mình tham khảo code chuyển của bác Mạnh Tuấn - J2Team và điều chỉnh một vài thứ để nó trở thành con Pong Chatbot chứ không còn là con gà Simsumi nữa, mặc dù vẫn còn mất dạy như nhau. Mình sẽ đính kèm chương trình chuyển ở phía dưới.
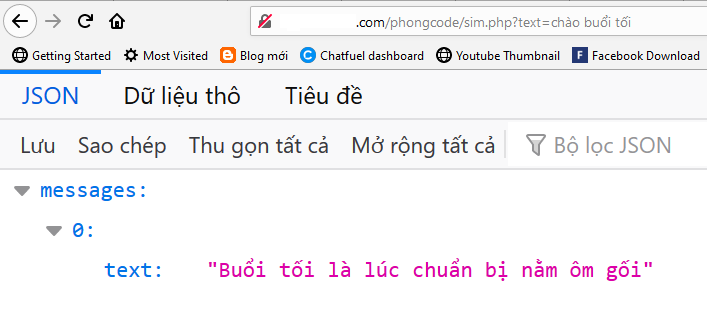
Sau khi chỉnh sửa xong đoạn code php xử lý JSON, chúng ta đẩy các files này lên host và kết quả nhận được như sau:
Great! tiến hành đăng nhập vào Chatfuel và cài đặt thôi.
Nếu đăng nhập lâu quá thì thử log out rồi log in lại nha. Sau khi đăng nhập rồi thì tiếp hành tạo một con Blank bot và đừng quên Connect với Page cần cài Chatbot!
Truy cập vào Blank bot và tiến hành cài đặt cơ bản theo các bước như hình sau (các phần khác không được khoanh trong hình này không cần thiết, có thể cài đặt và hoàn thiện sau)
Hoàn tất cài đặt thì kéo xuống và Test request, kết quả trả về mã 200 nhận lệnh thành công là được, có thể tham khảo kết quả như hình sau.
Quá chuẩn rồi, giờ thì kiểm trả thử Chatbot xong hoạt động chưa nhá...
Xịn xò luôn, vậy là mình vừa hướng dẫn các bạn các bước tạo một con Chatbot với Simsumi API và Chatfuel. Mọi thắc mắc các bạn cứ bình luận phái dưới mình sẽ giải đáp ngay nhé.
Chúc các bạn nghỉ lễ Quốc Khánh 2.9 vui vẻ nhé!












Đăng nhận xét